[最も選択された] スプライトシート 作成 ツール 466686-スプライトシート 作成 ツール
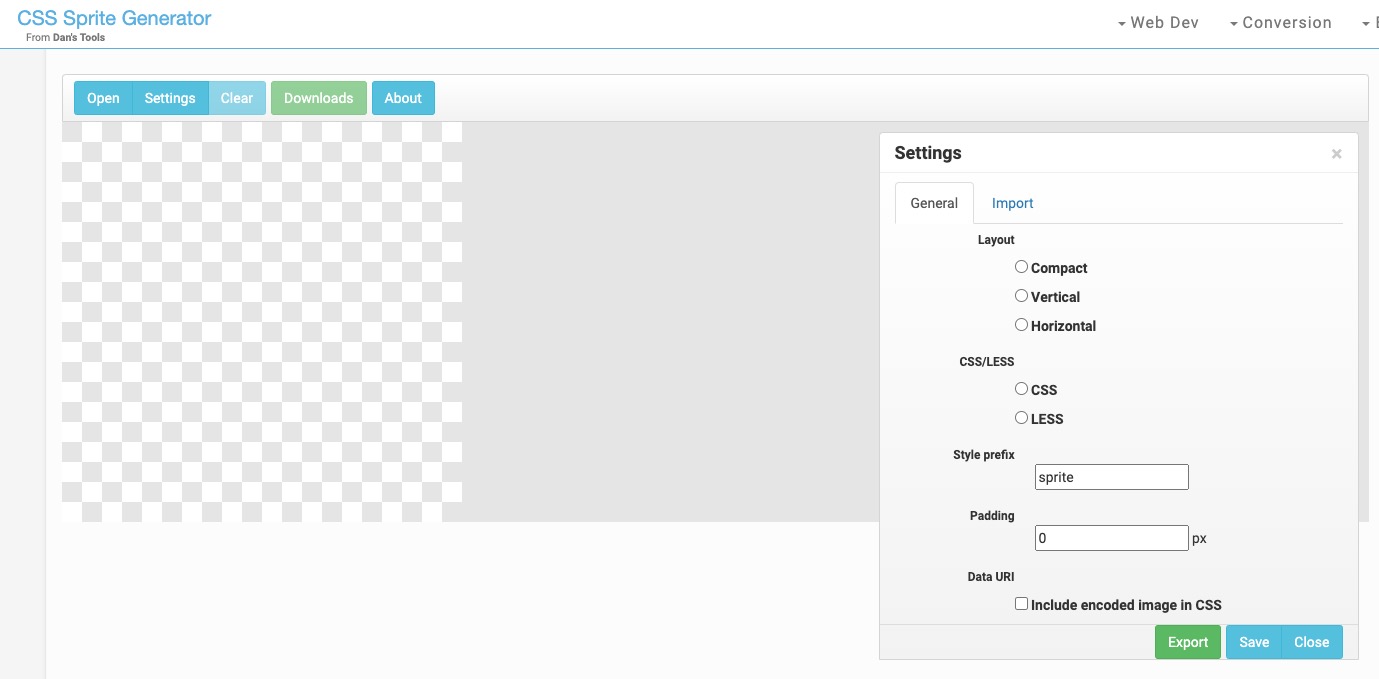
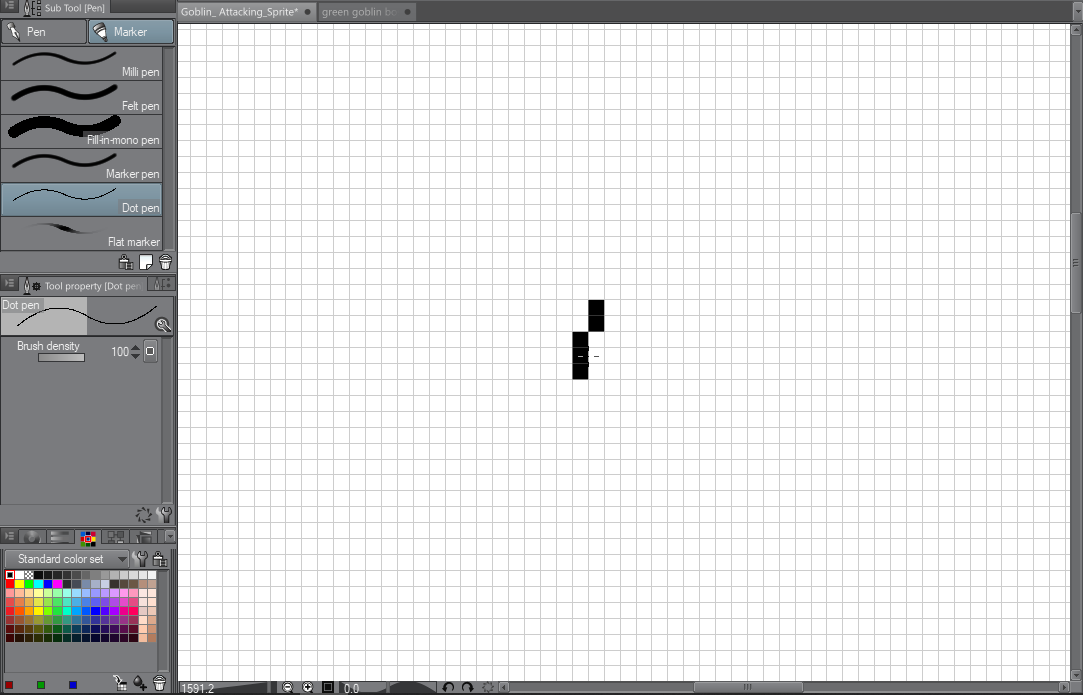
CSSスプライト自動作成ツールは色々調べて見ましたが、Stitchesが手軽で使いやすかったのでご紹介します。 使い方はとても簡単です。 ① Stitches のページへアクセス。 ②メニューの「Open」からスプライト化したい画像をアップロードすると、自動的に良い感じにスプライト画像を生成してくれます。 ③あとはメニューの「Downloads」からPNGの画像ファイルとCSSがダウン スプライトシートの作成 爆発などのテクスチャはスプライトシートのような連続した画像を並べて作成します。 このスプライトシートの作成機能も備わっています。 今後の予定など mac 、 windows 、 LINUX で使える、 Asepriteというツールの存在を知りました。 有料 (投稿時点1,480円)のツールではありますが、 実際に触ってみると、そのお値段が全く惜しくないほど 非常に多機能で手に馴染む、素晴らしいツールでした。 今回は、そんなasepriteの豊富な機能の解説と、 実際にドット絵を描いてみた感想をお送りします。 もくじ ダウンロード方法 使い方と機能の

スプライトシートの作り方とgifアニメーションについて アウトプット日記
スプライトシート 作成 ツール
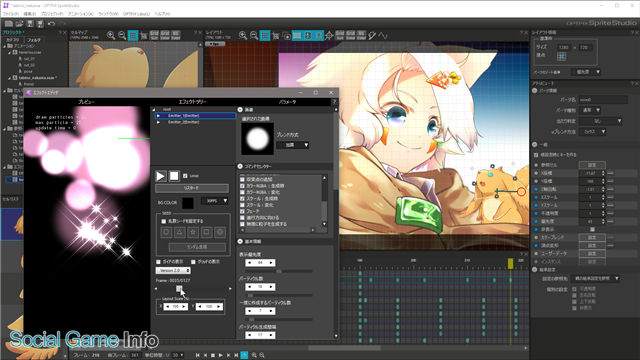
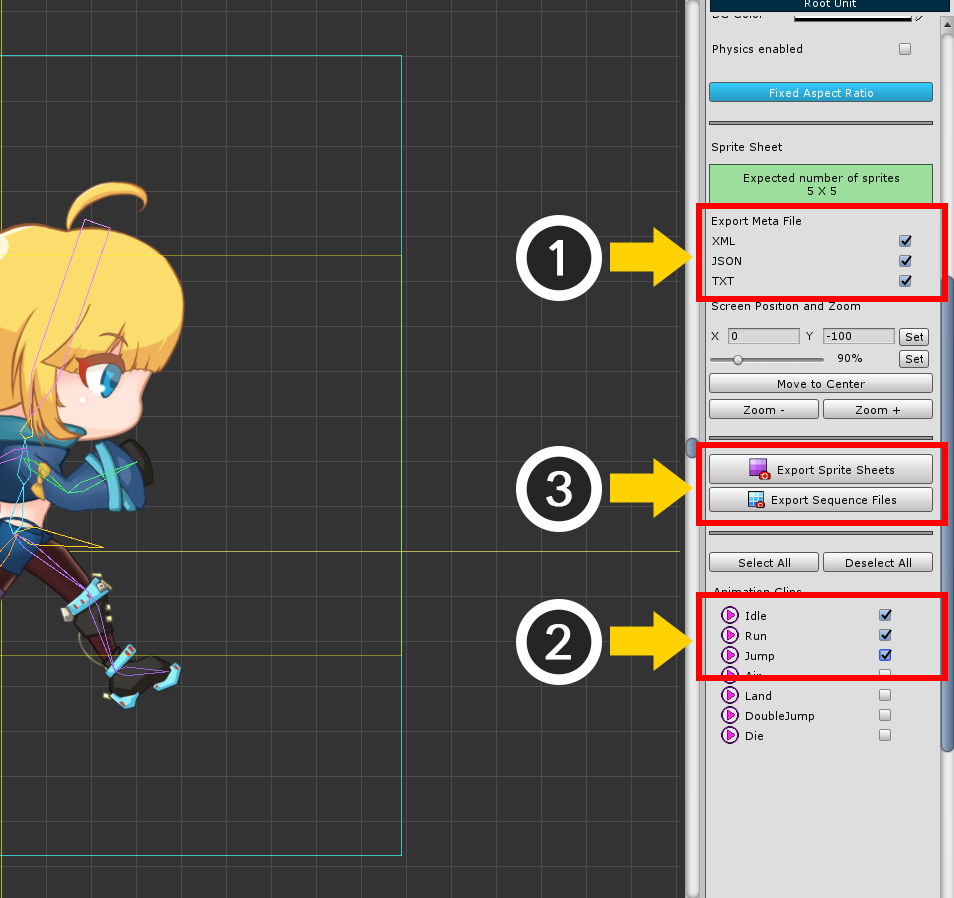
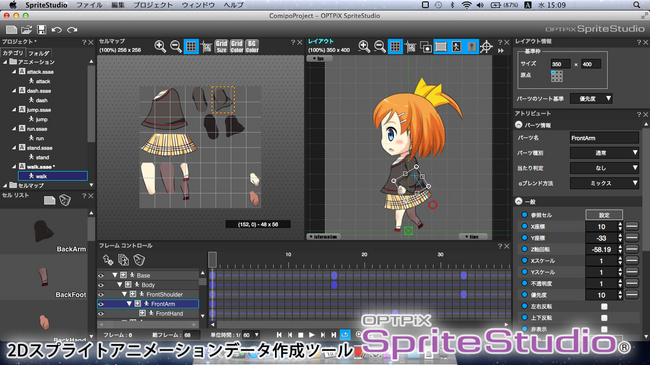
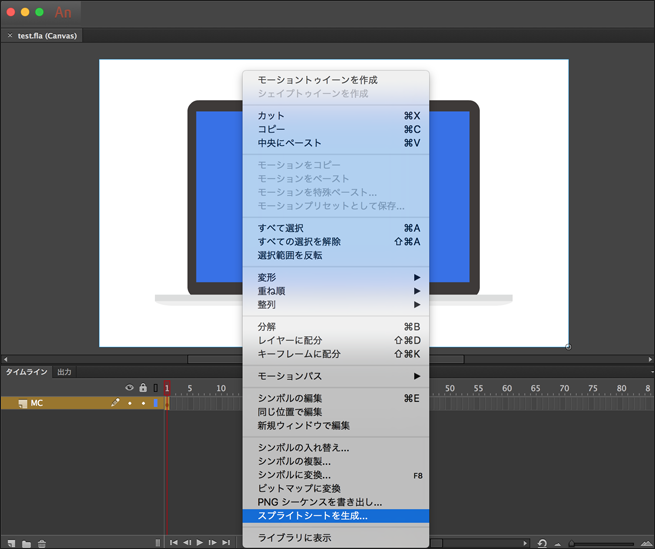
スプライトシート 作成 ツール- スプライトシート用のパブリッシュ スプライト画像作成までのフローはこんな感じです。 タイムラインでアニメーションを作成する 動きを確認する スプライトシートに書き出し これだけです。 実に簡単ですね。 1 タイムラインでアニメーションをOPTPiX SpriteStudio は超汎用の 2D アニメーション作成ツールです。 コンシューマーゲームやスマートフォンアプリ、各種ゲームなどに使用される2Dキャラクターのアニメーションや、ウィンドウなどのインターフェース周りの動き、攻撃時などに展開されるエフェクトのアニメーションなど、幅広いアニメーションを作成することができます。 多彩な機能でキャラクターを生き生きと動かす



Adobe Animate Cc と Createjs の連携 スプライトシート編 Ics Media
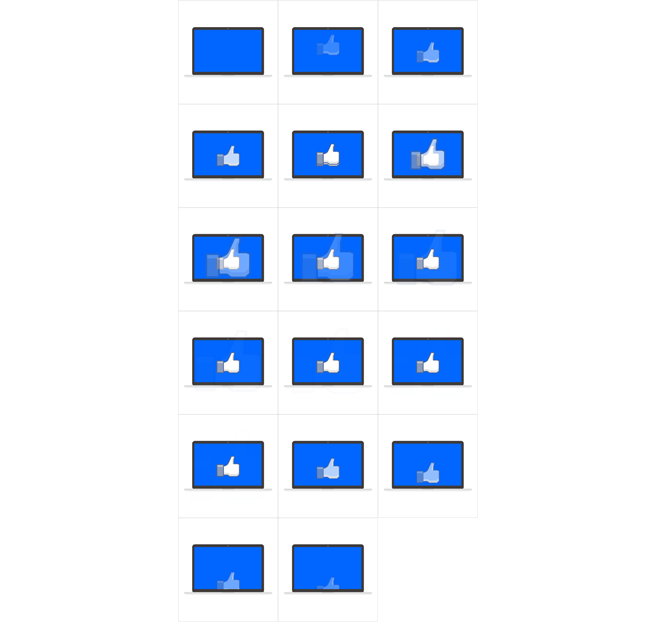
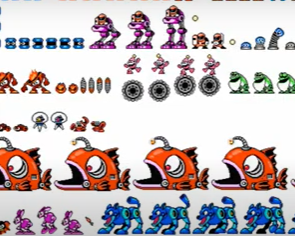
左上から右下へ計8コマのアニメーション 画像のような、アニメーション連番画像を一枚にまとめたものをスプライトシートと言います。 私はUnityのパーティクルのアニメをスプライトシートで作成するために使用したくて、Kritaで作成できるか調べてました。 環境 Krita 50 beta プラグPhotoshopスクリプトを使用してスプライトシートを作成します。 ブログのこの記事を参照してください 。 古いskoolタイルグリッドとテクスチャアトラスを作成し、画像サイズと位置情報を含むカスタムテキストファイルをエクスポートできます。 PCとMacで動作し、オープンソースであり、拡張可能に書かれています。 — リチャードジダーレ ソース スプライトシート、連番画像など。 Creature Animation 最近登場したソフトのようですが、機能的にはSpineよりも高機能になるようで、モーションキャプチャ等の機能もあります。 Windows/Mac 体験版あり ライセンス ・Basic $99 機能制限 ・Pro $199 Basic版の購入が必要。 フル機能。 エクスポート 各ゲーム
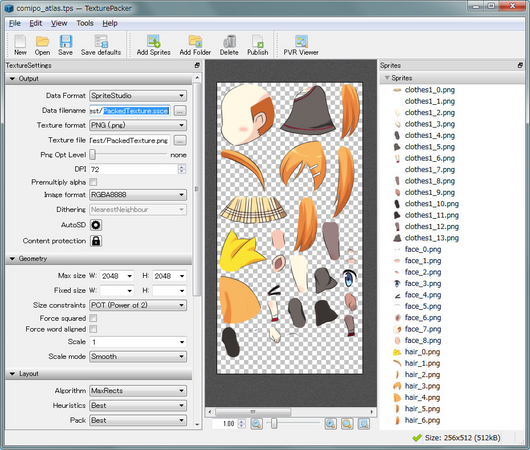
ちなみに、自分は今までスプライトシート作成も、枠の調整も、 GIMPで手作業でやっており、 こんな便利ツールがあるとは、度肝を抜かれました。 使用ツールは、ほとんどの方が、TexturePacker&PhisicsEditorか、 スプライトシートを作るには、アプリ開発用のプロジェクトファイルを作る必要があります。 『File』『New Project』をクリックします。 保存先だけ変更して、『Create』をクリックします。 プロジェクトファイルは、作業後は不要なので、わかり易い場所に保存います。 『File』『New File』をクリックします。 『Type』で『SpriteSheet』を選択し、『File Name』を入力してXpriteの詳細情報 Vector ソフトを探す! Xprite 2Dスプライトアニメーション作成ツール ソフト詳細説明 「Xprite(エクスプライト)」は、2Dスプライトアニメーション作成ツールです。 キーフレーム形式で、アニメーションを編集、作成することができます。 作成したアニメーションは、連番PNG、GIFアニメーション、各種ゲーム制作ツール向けにエクスポートすることが可能です。 動作環境
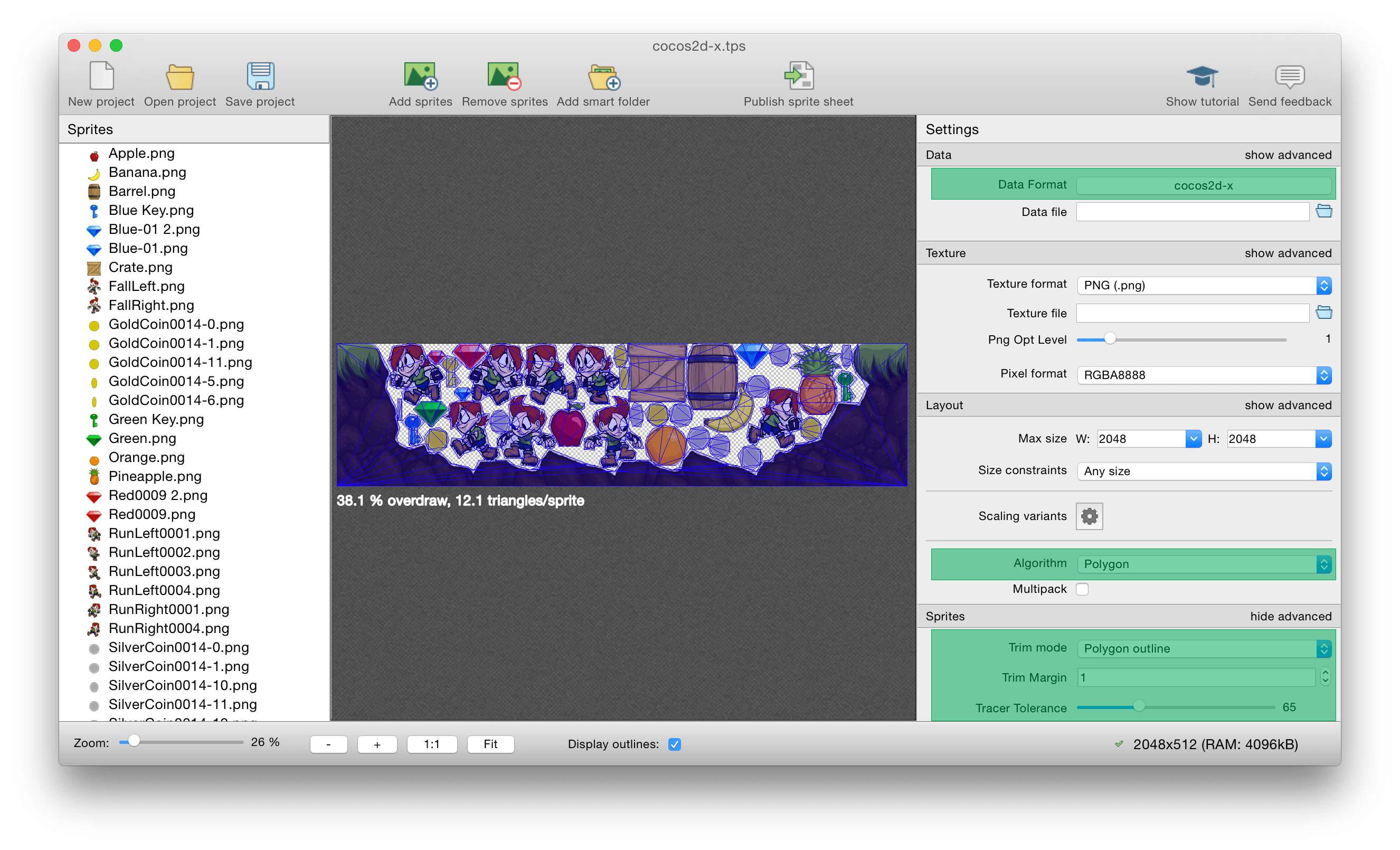
SpriteSheet(スプライトシート)は複数の画像を1つのファイルにまとめたものです。 Sprite Packer と ShoeBox 筆者ははじめに ShoeBox というフリーソフトを使いスプライトシートを作成しました。 そもそも本書は ShoeBox の使い方を書いたものでしたが、 Unity にある Sprite Packer のほうが画像の変更が簡単な古典的なテクスチャツールは、画像の掲示板(またはデカール)を出力しますが、それらは 1 枚のスプライトシートまたは画像から選択できます。 それは、霧、雨、煙、泡、火炎、爆発などの効果を作り出すために頻繁に使用されます。 スプライトアニメーションの作成 ランダムな表示用にゲーム開発用スプライトシート作成ソフトウェア ゲーム制作に必要なテクスチャアトラス化を簡単に行えるソフトウェアです。 画像ファイルまたは画像の入ったフォルダをドラッグ&ドロップし、出力先とフレームワークを選び、Publishボタンを押すだけで簡単にスプライトシートを作成することができます。 ゲームのロード時に読み込む画像ファイル数が減ることにより、メモリ使用量が抑えら




こんなツールが欲しかった Photoshopで面倒なスプライト画像をあっという間に作成できる機能拡張 Sprite Sheet Gen コリス




Aseprite製スプライトシートを使うためのphina Jsのプラグイン作った Pentamaniaのブログ
0以上 スプライトシート 作成 スプライトシート 作成 Adascripts Aeでスプライトシートを作成できるスクリプトを作成中 現状pngでhdr Hd Sdの書き出しとcocos2dで使えるplistの書き出しができる段階まで完了 Aeで作成したエフェクトを直ぐに連番と スプライト スプライトシートを読み込む際には以下の手順で操作します。 対象のスプライトシートを開く(以下のようにAsepriteエディタに表示されていればOK) File>Import Sprite Sheet CtrlI 適切な縦横幅、タイプの設定を行い、Importボタンをクリック; スプライトシートをインポートする Cmd I Export Sprite Sheet – スプライトシートをエクスポートする Cmd E Repeat Last Export – スプライトシートを再エクスポートする Cmd Shift X Exit – 終了 Cmd Q



Adobe Animate Cc と Createjs の連携 スプライトシート編 Ics Media



Fireballのベクトルアニメーション Type 2 ゲームや漫画のスプライトシート のベクター画像素材 ロイヤリティフリー
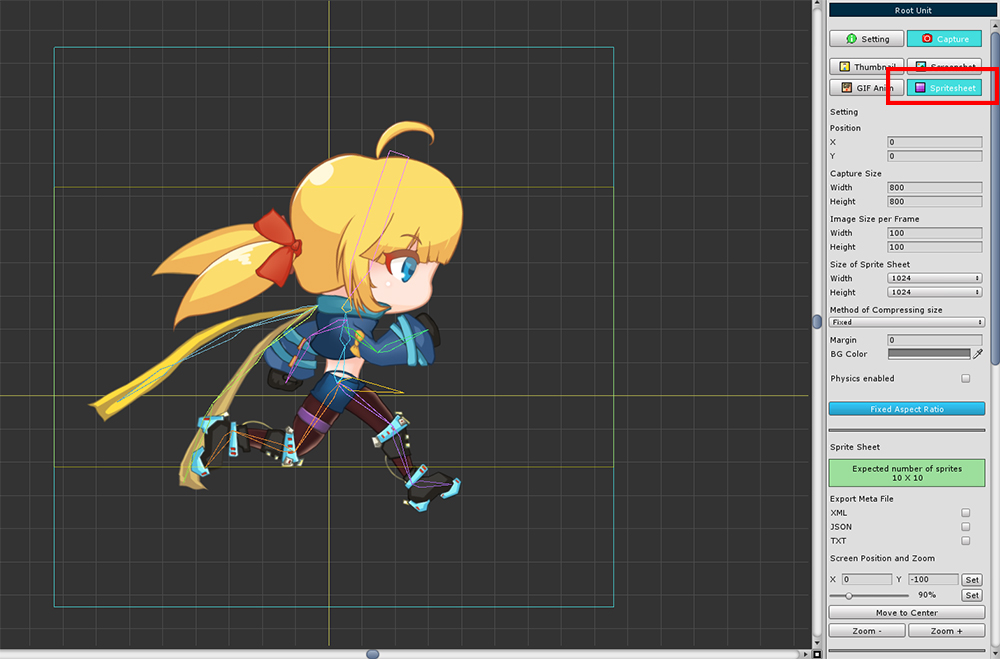
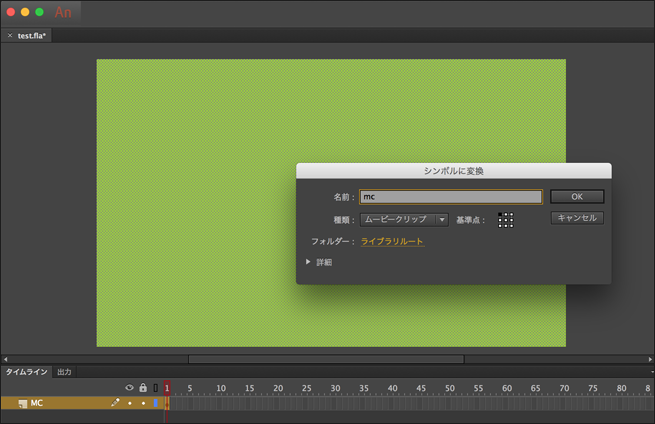
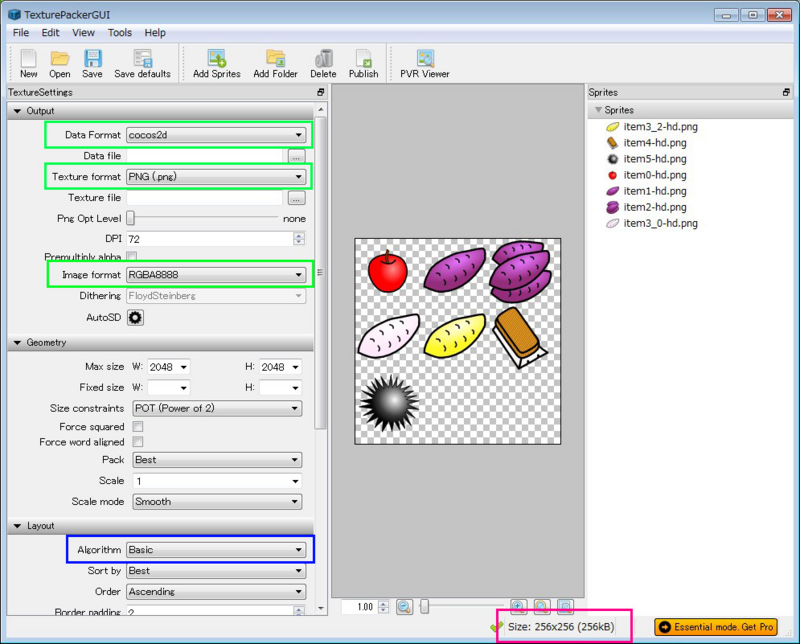
スプライトシートの作成 スプライトシートを作成するには、次の手順を実行します。 ライブラリ内のシンボルまたはステージ上のシンボルインスタンスを 1 つ以上選択します。 ビットマップも選択できます。 選択内容を右クリックし、「スプライトシートを生成」を選択します。 スプライトシートを生成 ダイアログボックスで必要なオプションを選択し、「 書き出し 」をクリックしスプライトシートを作成する方法です。 (1) フレームサイズを設定します。 (2) スプライトシートのサイズを設定します。 開発環境で許容される最大のサイズをお勧めします。 (3) 圧縮方法を決定する。 小容量の場合は圧縮が推奨されますが、メタファイルをチェックする必要があります。 TexturePackerはスプライトシートを作成するためのツールです。 今回はそのTexturePackerの使い方を紹介したいと思います。 TexturePackerはCocos2dだけでなく多様なフレームワークに対応しています。 主要なフレームワークの一部をあげますと、 AndEngine Corona Cocos2d LibGDX Moai Unity 等があります。 他にも様々なフレームワークに対応していますので詳



モバイルアプリおよびゲームエンジン用アニメーションの書き出し




Pv Xprite 2dスプライトアニメーション作成ツール Youtube
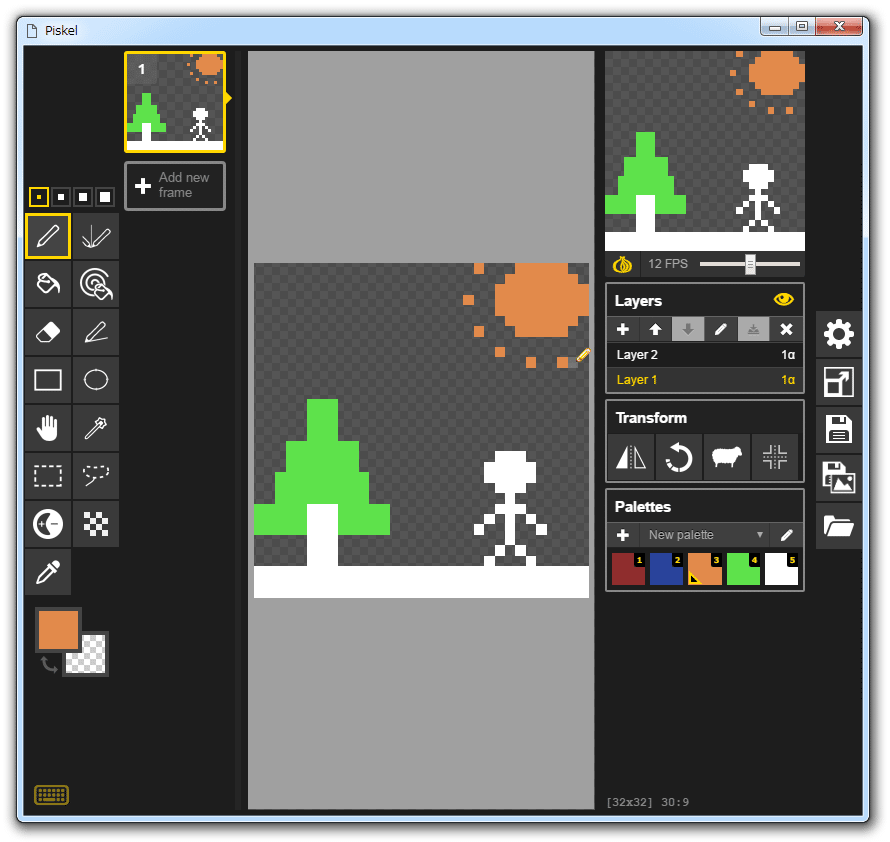
「Piskel」は、GIF アニメやスプライトシートの作成に対応したドット絵エディタです。 専用のドット絵キャンバスを使い、GIF アニメやスプライトシート(PNG) ※1 の制作を行うことができる 2D アニメ制作ツールで、パラパラマンガを描く要領で手軽にアニメを作成できるところが最大の特徴。 1 作成したフレームを連結せず、個別に保存することもできる。 インターフェースは英語 前回の記事で作ったスプライトシートを、Unity上でアニメーションをさせてみます。 今回は簡易メモ的な内容です。 スプライトエディタ 以下が前回作成した画像です。 上記の画像を Assetsフォルダ以下のどこかに置き、Inspectorウィンドウで Texture Typeを"Sprite(2D and UI)" Sp 「Sprite Sheet Gen」は複数のアイテムを並べたスプライトシートを簡単に作成できるPhotoshopの機能拡張で、対応バージョンはCC14 for Win/OS Xです。 国産のツールですので、日本語環境で完璧に動作します。 スプライトシートの作成手順は、2通り。 フォルダ内の複数の画像から、スプライトシートを作成。 一枚のPSDの各レイヤーから、スプライトシートを作成。 作成し



Mebiusbox Software Effecttexturemaker というのを作りました




ウェブテクノロジ 3dスプライトアニメデータ作成ツール Optpix Spritestudio 5 の最終バージョンを今冬リリース 後継ツールは17年春発売へ Gamebiz
ユニポスWEBサイトに、ゲーム開発用スプライトシート作成ソフトウェア TexturePacker のページを追加しました。 ゲーム制作に必要なテクスチャアトラス化を簡単に行えるソフトウェアです。 画像ファイルまたは画像の入ったフォルダをドラッグ&ドロップし、出力先とフレームワークを選び、Publishボタンを押すだけで簡単にスプライトシートを作成することができ Texture Packerはスプライトシートを簡単に作成できる非常に便利なツールです。 正直2Dゲームプログラミングを行う場合、必須と言っても良いぐらいかと思います。 今主流のスプライトシート作成ツールはこのTexture PackerとZwoptexというツールみたいです。 私はZwoptexを使ったことがないので、どちらが良いといった評価はできませんが、Texture Packerを不便に思ったこテクスチャアトラスを作成する定番ツールですが有料です Adobe Flash CS6以降 Adobe Flash CS6以降のバージョンにはスプライトシート(アトラスと同等のもの)を作成する機能があります。 texturePackerでの作り方※推奨 有料のツールですが、非常に高機能で簡単にアトラス画像を作ることができます



Flashcs6のスプライトシート出力 ぴぽや 旧ブログ




2dスプライトアニメーションデータ作成ツール Optpix Spritestudio Ver 5 1 0公開のお知らせ 株式会社ウェブテクノロジ コムのプレスリリース
316 スプライトシートアニメーション (Sprite Sheet animation) 行数、列数を指定することで現在設定しているマテリアルをスプライトシートとして使用できます。サンプルはスプライトシート画像を使った炎エフェクトです。スプライトシート画像として作成して 今回はTexture Packerが、他のスプライトシート作成ツールよりも優れている点を紹介しました。昨今のゲームやサイトでは、スプライトシートは必須となっているので、ぜひ導入を検討してみてください。 関連記事 ビットマップフォント作成ツール Glyph Designer;逆にスプライトシートからアニメーションを作成 単なるドット絵作成ツールとしてみても、パレット機能は当然のこと、便利な機能を数多く有している 日本語サポートされていないので注意。ただし有志の手によって日本語化が可能に 使い方の参考ブログ ↑ページトップへ Page Index for this



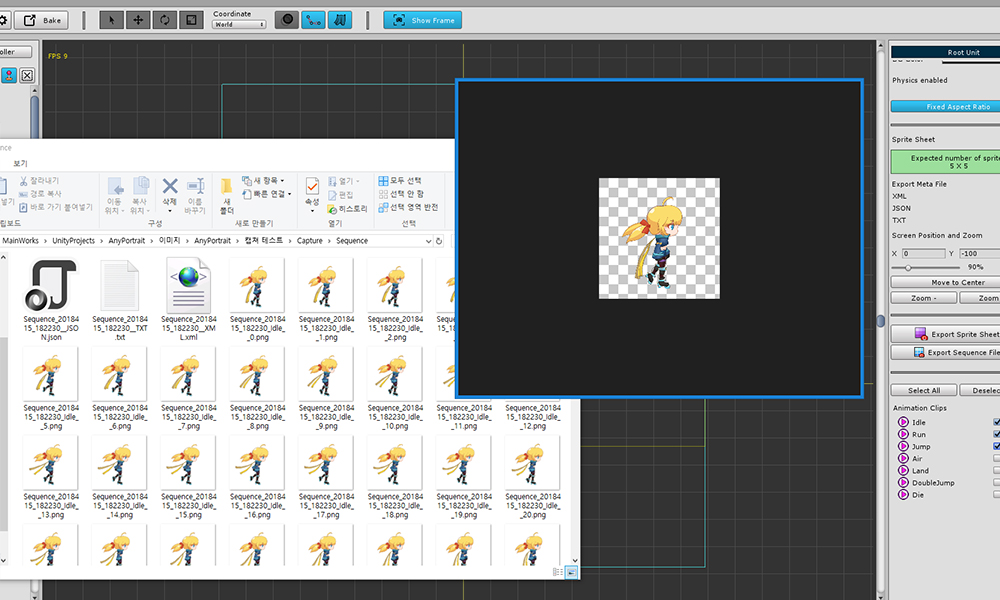
画面キャプチャ



Texturepackerの使い方 Bravesoft Blog
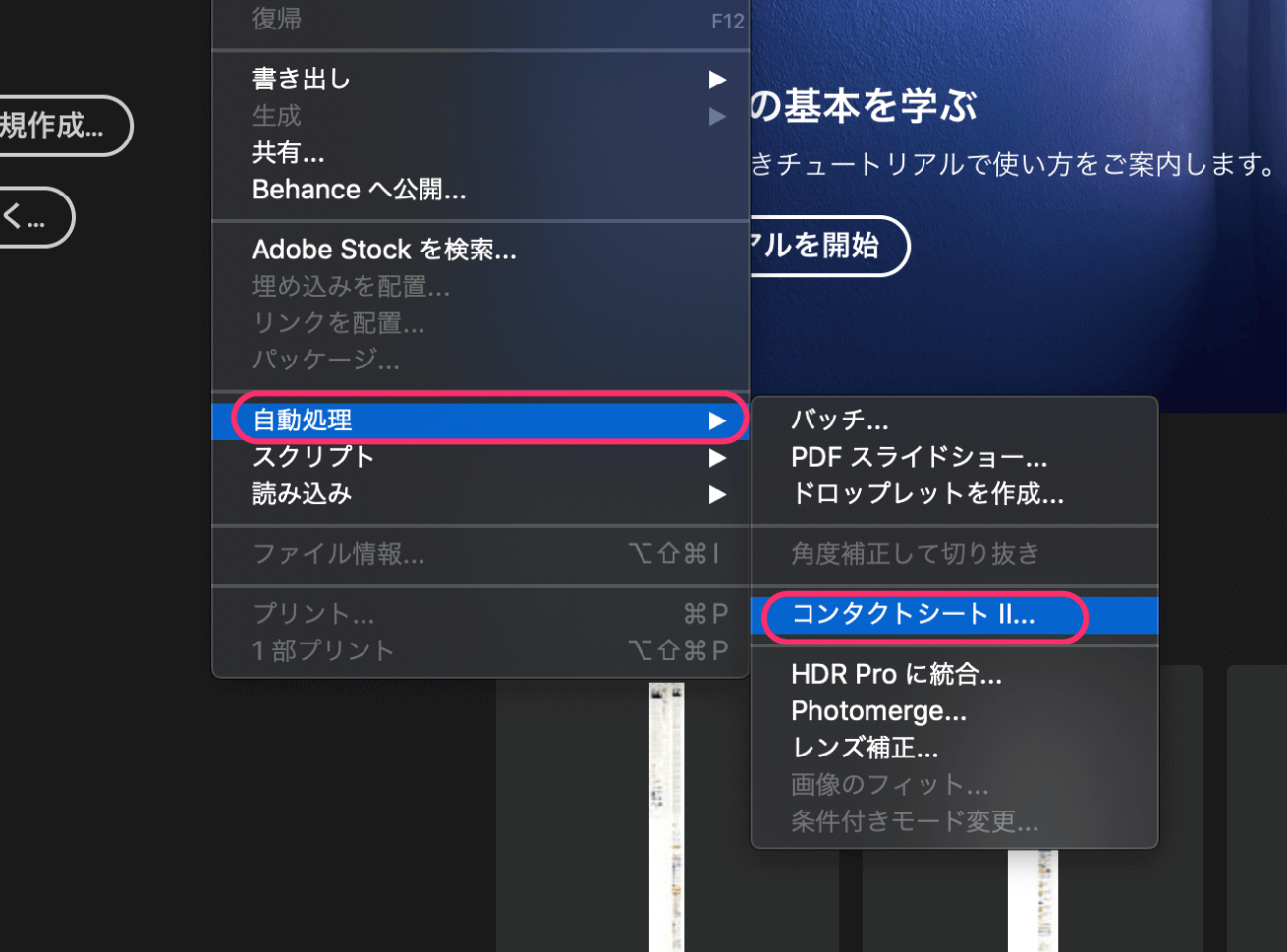
スプライトの作成〜GIMPで画像を並べる〜 投稿日:年12月9日 Unityで2Dゲームを作る際 「スプライト」素材を作成する際に必要になった 「画像を均等に並べる」方法です。 使用している画像編集ソフトは Gimp210 です 今回は、 Adobe After Effects CC (以下:After Effects)で読み込んだ動画を静止画として書き出し、Photoshopでスプライトシートを作成してアニメーションさせるまでの手順をご紹介します。 目次 After Effectsの操作 1ファイルを読み込む 2コンポジション設定 3レンダーキューに読み込む 4出力先、出力形式を設定する 5レンダリング 6ファイル名変更 Photoshopの操作 スプスプライトシート画像 744リソース 並び替え 人気 最近 人気 人気 最近 稲妻 、 サンダーボルトストライク が fx アニメーション用 に 設定された スプライトシート 。 夜 の 紫色 の 電気 衝撃 の 現実的 な セット 、 透明な 背景 に 分離された 雷雨 の




Adobe Animate Cc を使ったスプライトシートの書き出し方とは 株式会社lig




みやもと Spritestudioをスプライトシート作成ツールとして使うのもいいかも テクスチャの大きさが2のべき乗しか選べないからサイズを間違うことが無いし 並べ方の調整も容易 T Co L6u0udcedn Twitter
スプライト画像 作成 ツール (3) ZeroSpritesは、VLSIフロアZeroSpritesアルゴリズムを使用してエリア最小化を目的としたCSSスプライトジェネレータです。 Sprite GeneratorとSpritemapperよりも、よりSpritemapperなスプライトシートを生成することができます ; スプライトシートがつくれるツールはいろいろあり, どれを使ってもよい。 本稿では, Flash Professional CCを用いた ( ※1 ) 。 大事なのは, 画像からコマごとのグラフィックイメージを切り出すということだ。ドット画像作成ツールver10 ガゾウ サクセイ ① つかいかた 画面のせつめい ガメン Ⅰ A はいしょく 画像作成セル ガゾウ サクセイ が ぞう さく せい B Bに入力する「数」と「色」の対応リストです。 ニュウリョク カズ イロ タイオウ 「メイン」シート C シートの変更 ヘンコウ へん こう ここで




スプライトシートの作り方とgifアニメーションについて アウトプット日記



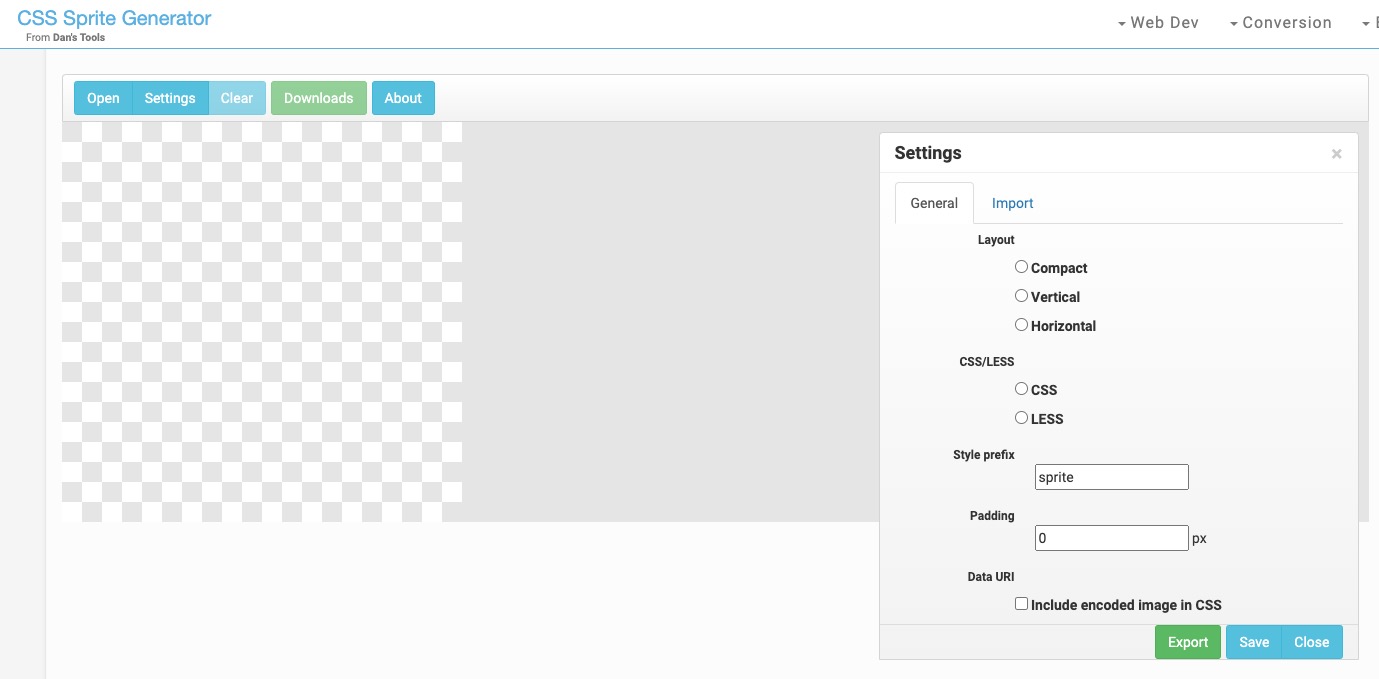
Css Sprites Generator スプライト画像作成ツール じゅも天堂
画像を1つにまとめてCSSスプライトを簡略化するツールはいろいろあります。今回はインストールが不要で、OSの種類も問わないウェブサービスを紹介したいと思います。私が見つけたサービスは次の4つです。 CSSスプライト簡単作成(imgタグで出力可能) CSS Sprite Generator(divやaタグで可能



画面キャプチャ



無料のスプライトシート作成ソフト Cocos Studio2 モーリーのメモ



スプライトシート Lumberyard ユーザーガイド



Flashcs6のスプライトシート出力 ぴぽや 旧ブログ



Sprite Viewer スプライトシートのアニメーションを手軽にプレビュー出来る無料ツール Win Linux 最新ゲーム情報 げーむにゅーす東京




制作日誌的なあれ スプライトシート




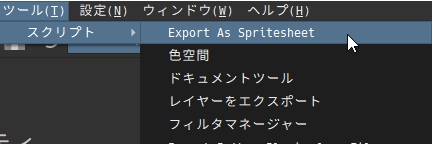
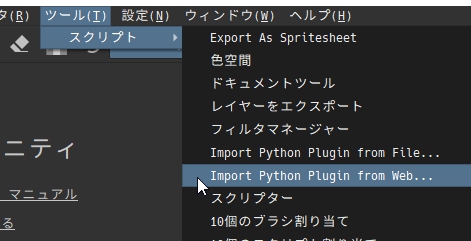
スプライトシートを作成するプラグイン Kritaspritesheetexporter Krita Tatikunlog




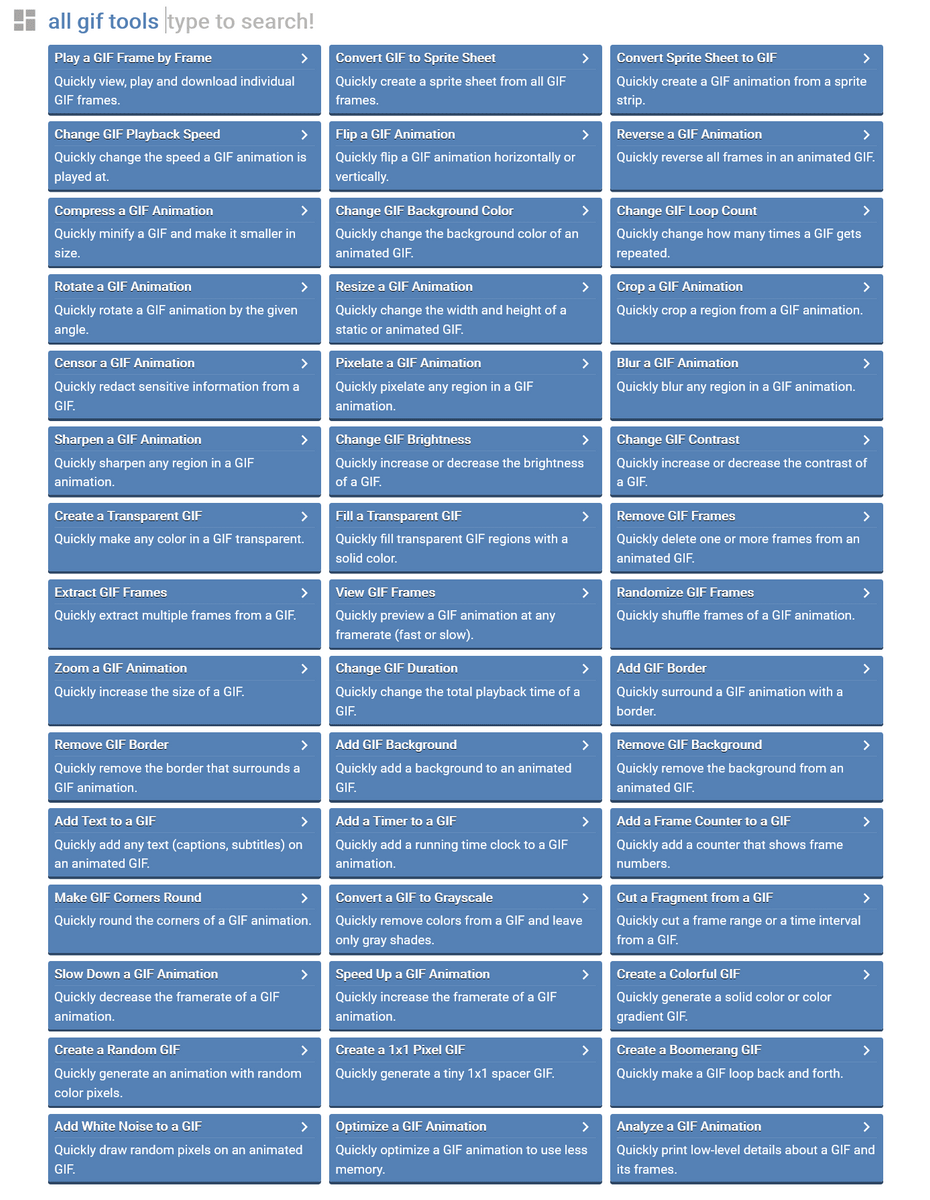
Gifアニメーションの再生速度変更 モザイク処理 透過処理など多数の編集が可能な Online Gif Tools Gigazine




ピクセルゲーム用のループスプライトアニメーションの作成方法 By Babeoded Clip Studio Tips




こんなツールが欲しかった Photoshopで面倒なスプライト画像をあっという間に作成できる機能拡張 Sprite Sheet Gen コリス



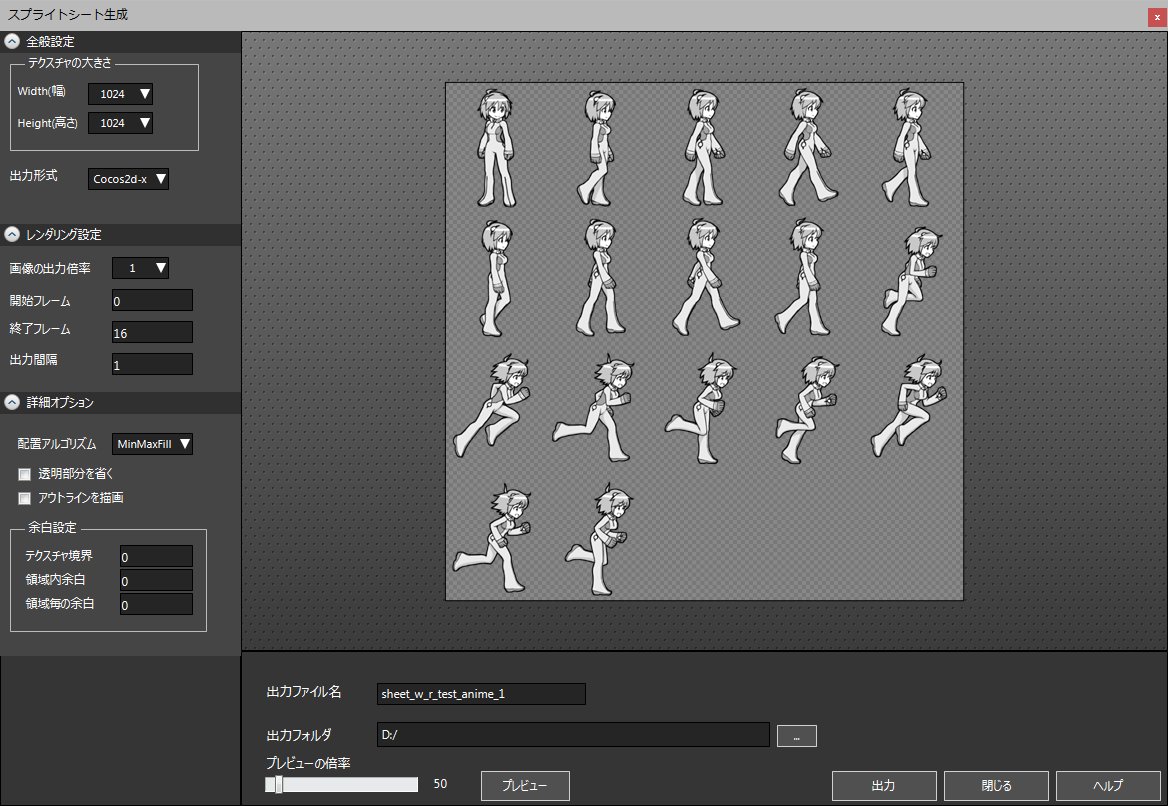
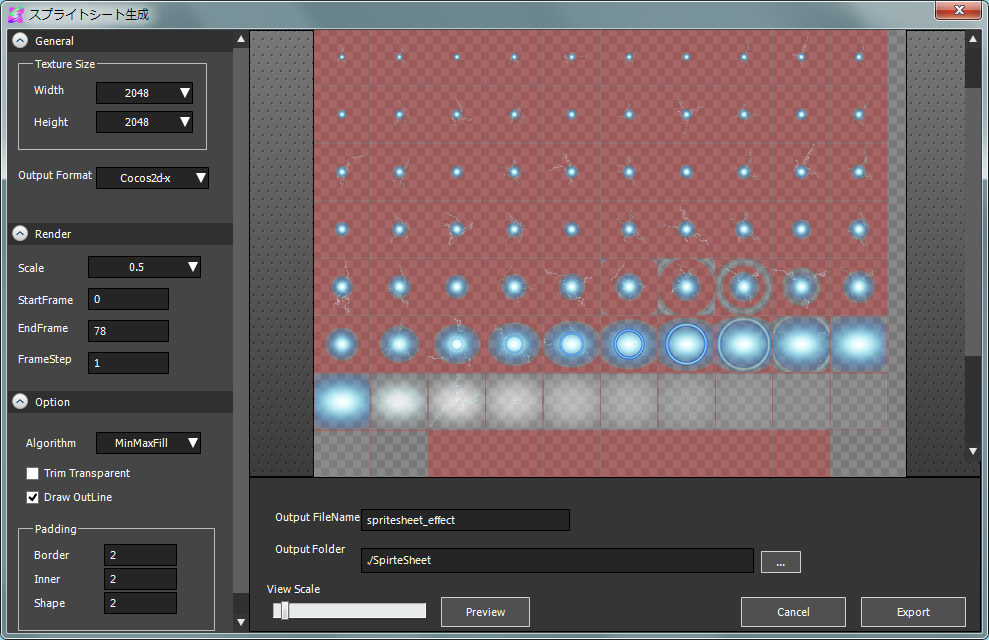
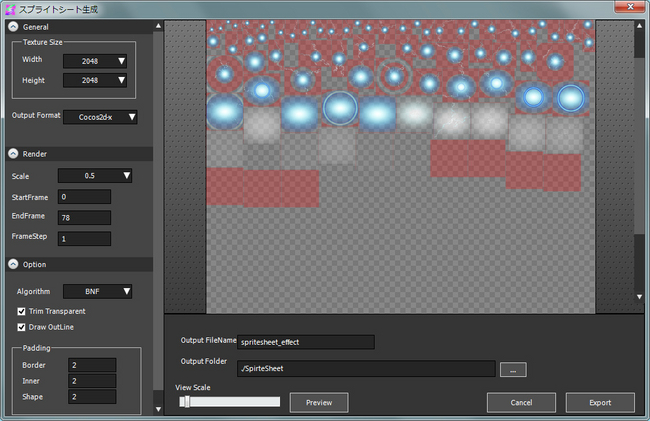
スプライトシート生成 ウインドウ Optpix Help Center




Pygameでのスプライトシートの使用するチュートリアル Tech Branch



テンプレート Customsprite Doc Minecraft Japan Wiki



F Site スプライトシートによるアニメーションの実装




Fluid Fx V1 0 流体 圧力シミュレーションに特化したピクセルアート ドット絵 エフェクト作成ツール が登場 爆発 血液 煙 ほこり 魔法などを手軽に作成可能




画面キャプチャ




スプライトシートを作成するプラグイン Kritaspritesheetexporter Krita Tatikunlog




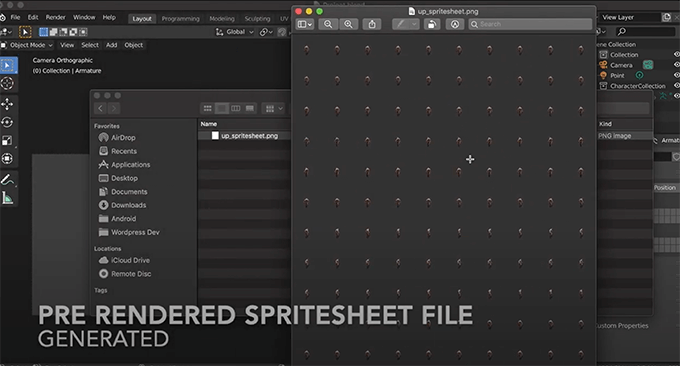
Blenderでスプライトシートを作成出来るアドオン 3dcg最新情報サイト Modeling Happy



青い泡のスプライトシート 漫画やゲームのアニメーション のベクター画像素材 ロイヤリティフリー




2dスプライトアニメーションデータ作成ツール Optpix Spritestudio Flashデータインポート対応のお知らせ 株式会社ウェブテクノロジ コムのプレスリリース




第12回 スプライトシートでアニメーションをつくる Html5のcanvasでつくるダイナミックな表現 Createjsを使う Gihyo Jp 技術評論社




こんなツールが欲しかった Photoshopで面倒なスプライト画像をあっという間に作成できる機能拡張 Sprite Sheet Gen コリス



こんなツールが欲しかった Photoshopで面倒なスプライト画像をあっという間に作成できる機能拡張 Sprite Sheet Gen コリス




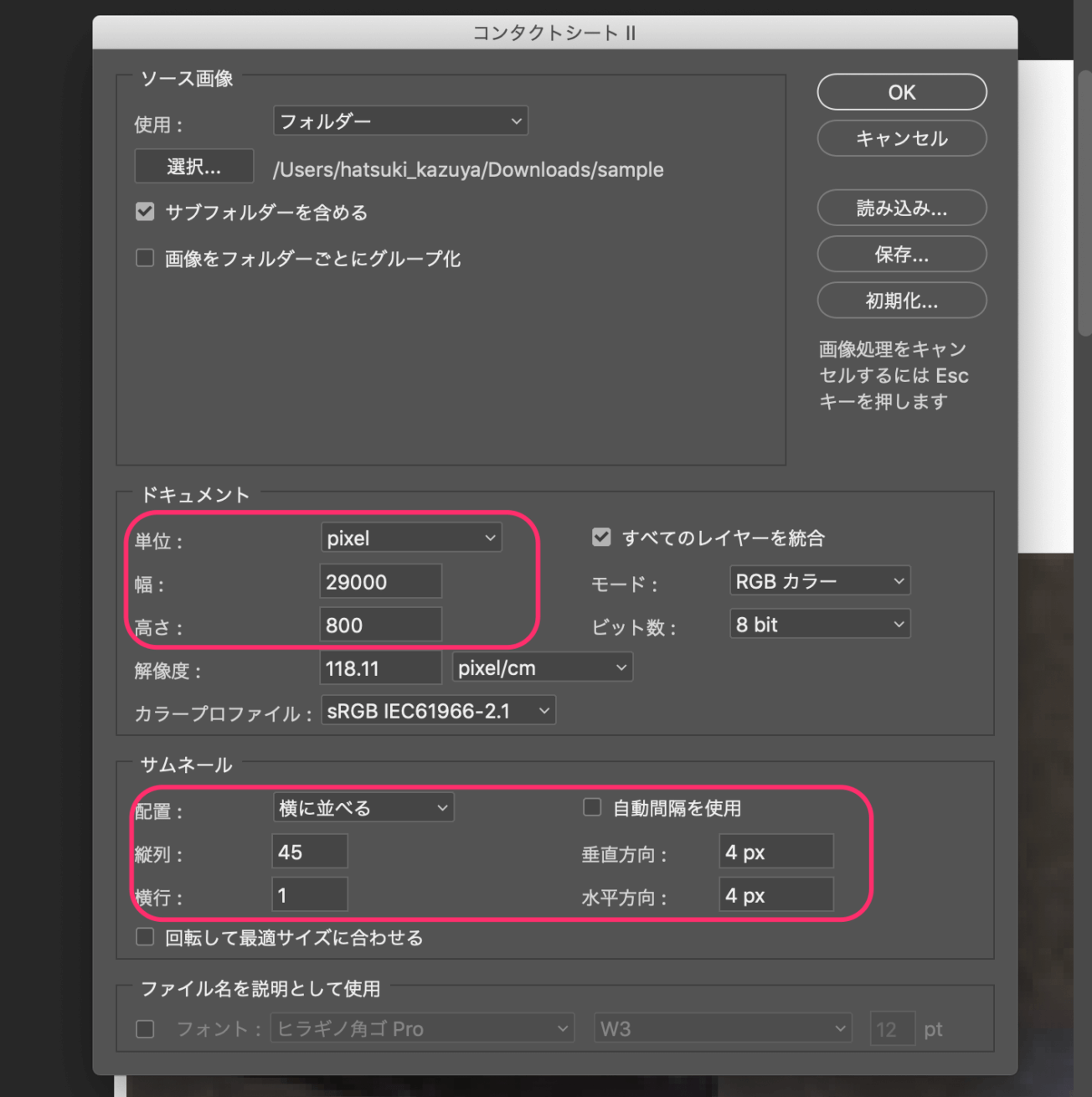
After Effects Photoshopでスプライトシートを作ってみる 株式会社lig




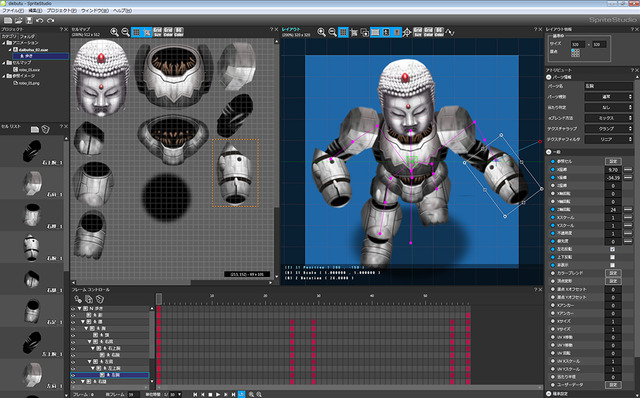
2dスプライト ソフト 3d人 3dnchu




スプライトシートの出力方法 Optpix Help Center



シャワースプライトシートのアニメーション ヒット 攻撃 銃撃などのアニメーション のベクター画像素材 ロイヤリティフリー



画面キャプチャ




満を持してmac対応を実現 新しい Optpix Spritestudio が2d アニメ制作を強力にサポート Gamebusiness Jp




Adobeanimateを使って動画からスプライトシートを作成する方法 Qiita



モバイルアプリおよびゲームエンジン用アニメーションの書き出し



2dスプライトアニメーションデータ作成ツール Optpix Spritestudio Ver 5 1 0 公開のお知らせ ウェブテクノロジ




画面キャプチャ




2dスプライトアニメーションデータ作成ツール Optpix Spritestudio Ver 5 1 0 公開のお知らせ ウェブテクノロジ




Adobe Animate Cc を使ったスプライトシートの書き出し方とは 株式会社lig




Aseprite製スプライトシートを使うためのphina Jsのプラグイン作った Pentamaniaのブログ




Piskel k本的に無料ソフト フリーソフト



スプライトシート




Adobeanimateを使って動画からスプライトシートを作成する方法 Qiita



モバイルアプリおよびゲームエンジン用アニメーションの書き出し



マリオ




2dスプライトアニメーションデータ作成ツール Optpix Spritestudio Ver 5 1 0公開のお知らせ 株式会社ウェブテクノロジ コムのプレスリリース



1



Fn Easeljsでスプライトシートからアニメーションをつくる Html5 テクニカルノート




2dスプライト ソフト 3d人 3dnchu



スプライトシート生成 ウインドウ Version 5 6 1対応 Optpix Help Center



Sprite Viewer スプライトシートのアニメーションを手軽にプレビュー出来る無料ツール Win Linux




こんなツールが欲しかった Photoshopで面倒なスプライト画像をあっという間に作成できる機能拡張 Sprite Sheet Gen コリス



煙のアニメーションスプライトシート ゲーム アニメーション アニメーションの煙エフェクトアニメーション ベクター画像 のベクター画像素材 ロイヤリティフリー



スプライトシートの出力方法 Optpix Help Center



無料のスプライトシート作成ソフト Cocos Studio2 モーリーのメモ




無料アセット 3dモデルやパーティクルを撮影して2dスプライトアニメーションに変換 Sprite Sheet Creator Polygon Collider 2dがスプライトアニメに対応 さらにコライダー数の調節機能付き Advanced Polygon Collider 監視カメラと撮影システム Vtuber




After Effects Photoshopでスプライトシートを作ってみる 株式会社lig




Adobe Animate Cc を使ったスプライトシートの書き出し方とは 株式会社lig




こんなツールが欲しかった Photoshopで面倒なスプライト画像をあっという間に作成できる機能拡張 Sprite Sheet Gen コリス



テクスチャアトラス Lwf Wiki



スプライトシートからatlasesデータを生成できる無料ツール Leshy Spritesheet Tool One Notes



Animateからスプライトシートおよびテクスチャアトラスを書き出す Adobe Animate チュートリアル




Timelinefx Particle Effects Editor スプライトシートに出力可能な2dエフェクト作成ソフト



Cssスプライト自動生成ツールstitches Eyes Japan Blog



画面キャプチャ



番外編 スプライトシートを分割しよう




Cg Tutorial Spirits エフェクト作成ツール ソフト Effekseer



Pixelpart 軽快に動作する2dパーティクルエフェクト作成ソフト デモ版が公開 4k Gifやスプライトシート 出力も可能 Windows Linux




ポリゴントリミングが可能なtexture Packer 東京都渋谷区のシステム開発 アプリ開発とサーバー構築保守運用会社



Cssスプライト自動生成ツールstitches Eyes Japan Blog




スプライトシートを作成するプラグイン Kritaspritesheetexporter Krita Tatikunlog




ゲーム開発用スプライトシート作成ソフトウェア Texturepacker 研究開発者向け情報発信メディア Tegakari




満を持してmac対応を実現 新しい Optpix Spritestudio が2d アニメ制作を強力にサポート インサイド



Working With Spritesheet Making Visual Sotrytelling App With Kwik




Texturepacker を使ってスプライトシートを作る




ポリゴントリミングが可能なtexture Packer 東京都渋谷区のシステム開発 アプリ開発とサーバー構築保守運用会社




レビュー ゲームやアニメに使える2dスプライトアニメーション作成ツール Xprite 窓の杜



モバイルアプリおよびゲームエンジン用アニメーションの書き出し



静かに燃える火の泡のスプライトシート マグマオルブなど ゲームや漫画のループアニメーション のベクター画像素材 ロイヤリティフリー



Ryxcambp4gnsqm




2dスプライトアニメーションデータ作成ツール Optpix Spritestudio Ver 5 1 0公開のお知らせ 株式会社ウェブテクノロジ コムのプレスリリース




Clip Studio Paintを使用したゲームのアニメーショングラフィックス 3の3 Clip Studio Paintを使用したゲームのアニメーショングラフィックス 3 By Dadoalmeida Clip Studio Tips



Flashcs6のスプライトシート出力 ぴぽや 旧ブログ



Texturepackerの使い方 Bravesoft Blog




スプライトシートからatlasesデータを生成できる無料ツール Leshy Spritesheet Tool One Notes




Blastfx スプライトシートの出力が可能なノードベースエフェクト作成ソフト Win Mac Linux



Adobe Animate Cc と Createjs の連携 スプライトシート編 Ics Media



魔法の紫の攻撃 水晶の爆発などのスプライトシート ゲーム開発や漫画のアニメーション のベクター画像素材 ロイヤリティフリー




画面キャプチャ



番外編 スプライトシートを分割しよう



爆発のスプライトシートと小さな爆風 ゲームや漫画のアニメーション のベクター画像素材 ロイヤリティフリー
コメント
コメントを投稿